How important is prototyping in app development? The answer will vary depending on who you ask. Some developers feel that it’s not mission-critical. Others argue that you’re a fool to skip it.
The truth is that there’s no hard-and-fast rule. But most people agree that prototyping is one of the best ways to ensure your development goes smoothly with minimal hiccups and headaches.
Basically, what I’m saying is: if you take the time to build a quality prototype and loop in all the right stakeholders before you start development, you probably won’t regret it.
That’s why today, we’ll take a dive into prototyping. We’ll look at what it is, the benefits, and the basic steps to build a solid prototype for your digital product.
What is prototyping?
Generally speaking, prototyping is making a working model or sample of an app before it’s developed. It’s taking the ideas and forming them into something tangible so that you can see how it all looks and functions.
When you zoom in, prototyping can have a ton of different definitions and implications. Many classify prototyping into 3 main classes:
- Low-fidelity: rudimentary prototypes like concept sketches or wireframes
- Medium fidelity: more advanced prototypes, like clickable wireframes that offer a bit more engagement with the idea
- High-fidelity: prototypes that more closely resemble the final product, often made using sophisticated tools that replicate the app experience
For the sake of simplicity, I only use the term prototype to refer to the high-fidelity class: a highly functional interactive model that really brings the idea to life.
There are several excellent tools made specifically for prototyping, including Figma, Sketch, InVision, Axure RP, Adobe XD, and Balsamiq — just to name a few.
Benefits of prototyping
A strong prototype has tons of great benefits for all stakeholders, including in-house and external design, development, and management teams, as well as the clients they serve. Prototypes:
- Align everyone on the project’s goals and processes
- Improve communication and understanding around features and functionality
- Pave the way for quick and efficient iteration during development
- Prevent scope creep and unexpected changes in the original plan
- Ensure that expectations are met
Steps to build an effective prototype
Because the prototype is essentially the last step before the build-out, there’s naturally a lot of work that goes into it. Here’s a glimpse into the basic process.
1. Understand user needs
Be sure you understand the needs, preferences, and pain points of your target audience. You’ll need these insights to build a user-centric prototype that meets their expectations and draws them in. Try speaking to the audience directly through interviews and surveys, then analyzing feedback for meaningful insights.
For instance, consider a client aiming to develop a digital solution to manage squatters’ rights issues. By conducting interviews with property owners, legal experts, and law enforcement officials, they uncovered challenges such as the complexity of eviction processes, lack of accessible legal information, and the need for timely documentation. These insights were pivotal in designing a prototype that featured user-friendly legal guides, automated documentation tools, and real-time notifications, ensuring the final product effectively addressed the users’ core concerns.
2. Define objectives and scope
What are you trying to accomplish with this product, from both a customer perspective and a business perspective? How can you marry the 2 perspectives so that everyone wins? What features and functionalities does the product need (or not need) to achieve those goals?
These questions help to create a basic roadmap that outlines the design and development process, defines what needs to be done, and sets up a timeline.
3. Start with sketches or wireframes
Begin the prototyping process with low-fidelity prototypes, like sketches, user flow maps, or wireframes. These will help to outline the basic structure, layout, and functionality of the app.
4. Iterate and refine
Share the initial designs with the project team and stakeholders to get their feedback. Approach the entire development process with an iterative approach: design, get feedback, make adjustments, and repeat until you’ve got something everyone can be proud of.
5. Progress to medium-fidelity and high-fidelity prototypes
As the design matures, you can move from low to medium and eventually high-fidelity prototypes. This progression will allow for more details, interactive elements, and visuals that more closely resemble the final product.
6. Test and gather feedback
In this stage, it’s a great idea to conduct usability testing with real users to find any potential issues or areas for improvement. Collect feedback from all the key stakeholders, including project managers, designers, developers, and clients.
This creates a continuous feedback loop, which lets you get better and better with every iteration. And, by bringing in all the important cross-functional players, you’ll have specialized opinions from different perspectives.
7. Handoff to development
Once the prototype is refined, approved, and aligned with the project’s initial vision, it’s time to hand it off to the development team. Provide detailed documentation, assets, and any necessary context to ensure a buttery-smooth transition from prototype to development.
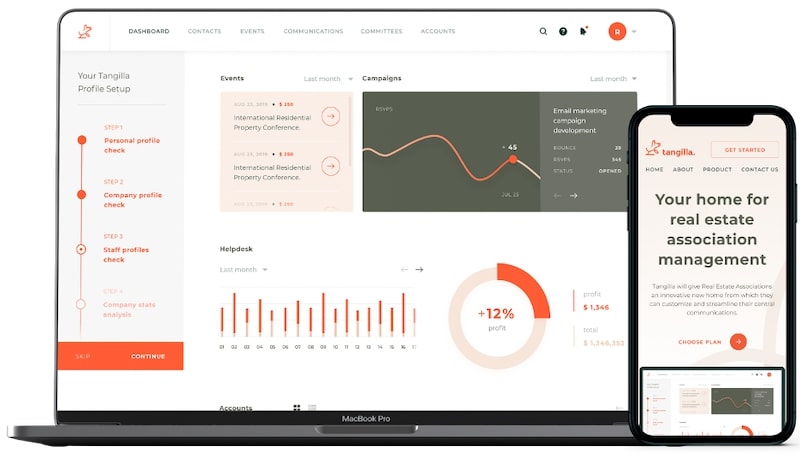
Case study: Tangilla
Tangilla is an association management system (AMS) that was developed specifically and exclusively for REALTOR® Associations and agents. The founders of Tangilla saw a niche in the market because typical AMS tools are outdated, clunky, and hard to work with.
The founders wanted to make sure their initial interface design and prototype were done right and as quickly as possible by a specialized agency, who could then pass the reins to Tangilla’s in-house team for future features and updates.
The team at Dazlab had a 3-pronged approach:
- Work closely with Tangilla’s team to take their experience, customer insights, and business objectives, and translate them into value-adding features for the software.
- Create a prototype in the form of user journeys, wireframes, and interactive interface designs, allowing the founders and prospective clients to walk through and validate the product.
- Build a complete design system with reusable components, so that future features could be released quickly. Other services included engineering services, best practice development workflow, development management, and quality assurance (QA) services.
The Tangilla team used the prototype to attract their first customer and results soared from there.
Check out the full Tangilla case study here.

Prototyping makes everyone’s life easier
While you can still launch a digital product without creating a high-fidelity, interactive prototype, it’s wise not to skip this part of the design and development process.
Prototyping has numerous benefits for the future product, as well as all the people who are working to ideate, build, and launch it. You’ll find that a properly built prototype helps everyone better visualize the product, align on expectations and goals, and have a clear roadmap for the path forward.