Web Application Development:
Getting It Done Right

You’ll need to figure out key details like the features and functions of your web app, how it will serve and satisfy your audience, the tools and systems it will be built on… the list goes on.
Most importantly, you’ll need to find the right partner to help you make the magic happen. One who knows their stuff and isn’t going to guide you into a dark alley where app dreams go to die.
If you’re feeling overwhelmed, or you’re just doing your due diligence, we’re going to hit all the hot points for helping you find your way.
We’ll look at:
- What web applications are
- How they differ from mobile applications
- The benefits of building them
- The frameworks and other core stuff
- Some core struggles that entrepreneurs face during the journey
- How you can make sure you’re choosing the right partner to minimize your headaches and maximize your web app’s awesomeness
Let’s do this.
What is a web application?
Simply put, a web application is software you can access through your web browser. But there’s a bit more to it than that. Web applications are designed to help users complete tasks.
Think of a web application like a Swiss Army Knife for getting things done online. Need to track expenses? Register for classes? Convert files? A web app has you covered.
For businesses, web apps are scalable, compatible with all modern browsers, and do not require mobile app store approval.
What is a progressive web application? (PWA)
Progressive web apps (PWAs) are modern types of web apps that combine the best of native and hybrid apps.
PWAs reside in a web browser, but users can still download and install them just like mobile apps, which means they’re always readily available. Both Google Play Store and Microsoft Store welcome PWAs to their platform, making them like mobile apps in some ways.
PWAs launch instantly from a user’s device, can send push notifications directly to their phone, work offline, and load quickly. They fit the criteria of being responsive, connectivity independent, discoverable, re-engagable, linkable, and installable.
The cool thing about PWAs is that they perform just as well as native apps, if not better. These apps offer a unique experience that breaks the mold of what users expect from a website or mobile app.

Web applications vs. mobile applications
A web app may feel like a mobile app when accessed with a mobile browser, but the two differ in key ways.
Native mobile apps are specifically built for certain device capabilities and run on smartphones and tablets. In contrast, web apps are accessible through web browsers and adjust to whichever device the user has. They’re not native to any particular system or device, so no downloads or installations are required.
A key trait of web apps is that they can adapt to any device they’re being used on, sometimes even functioning like a mobile app. However, web apps rely on the internet to function, whereas mobile apps can work offline.
While mobile apps are generally faster and more efficient than web apps, they require regular downloads of updates to maintain their optimum functionality. Web apps update themselves, which is an advantage for users.
Pros and cons of building a web app
Web apps can be an excellent choice for businesses looking to provide their users with a reliable and accessible application. However, before diving in headfirst, it’s important to consider the pros and cons of web application development:
Pros:
- Platform-agnostic: Can be made for all platforms that can run a web browser.
- Low upfront costs: Don’t require a lot of time or developers to build, making them less expensive upfront than other types of apps.
- Easy to maintain: Use coding languages that are common across multiple platforms, making them relatively easy to build and maintain.
- No app marketplace: Don’t require approval from an app store, meaning they can be released in the format and at the time the developers choose.
- Automatic updates: Users always see the most up-to-date version of a web app since it doesn’t require manual updates.
Cons:
- Require internet: Require an active internet connection, which can be a deal breaker for some users.
- Poor discoverability: Not listed in an app store, making it more difficult to gain visibility and user adoption for a web app.
- Less functionality: Have a much smaller scope when it comes to leveraging device features and hardware, resulting in less functionality than other types of apps.
Web app frameworks and other shiny stuff
You know that whole “full-stack” thing? Yeah, it’s a myth. That’s right, you heard it here first.
But don’t worry, We’re not going to leave you hanging. Even though there’s no such thing as a true full-stack developer, Dazlab has got the skills and knowledge to tackle both the front-end and back-end of your web application development project.
Front-End
If you want to create a dynamic web app that looks and feels great, you’ll need to start with the right front-end tools. We use tech like:
JavaScript
JavaScript is the king of the web development world. It’s the go-to language for adding dynamic behavior to websites and web apps. Scrolling bars, clickable buttons, and all sorts of fancy effects are all thanks to our pal JavaScript. It’s versatile, powerful, and a bit of a show-off.
HTML
If JavaScript is the king, then HTML is the queen of the web. HTML is the language that structures the content of a web page. It’s like the scaffolding that holds everything together. And hey, if you ever feel like snooping around a web page’s insides, just right-click and select “View page source” to see some HTML action.
CSS
And last but not least, we have CSS. Cascading Style Sheets are like the wardrobe department of the web. They control the colors, fonts, and layout of a web page. Without CSS, the web would be a pretty boring place.
Back-End
Now let’s talk about the back-end. This is where things get really interesting. Here are some of the technologies we use to make the magic happen:
Frameworks
You know those old reliable friends you rely on? Django and Ruby on Rails are the best friends we could ask for. They take care of the boring stuff so we can focus on the fun parts of building an app.
Programming Languages
When it comes to back-end programming, there’s no one-size-fits-all language. It all depends on the needs of the app. That being said, we’ve got some favorites. Java, Python, Ruby, and PHP are like the Avengers of the back-end world. They each have their own strengths and abilities, but when they team up, they’re unbeatable.
Databases
Data is like the lifeblood of a web app. It’s what makes everything tick. We use Structured Query Language (SQL) to talk to databases and retrieve the data we need. It’s like the magic wand that makes everything possible.
Servers
Servers are like the waiters of the web. They take orders from clients and serve up the goods. Apache, Nginx, and Internet Information Services (IIS) are like the Three Musketeers of the server world. They’re reliable, efficient, and always ready to work.
APIs
Last but not least, we have APIs. They’re like the connectors of the web. They allow different software systems to talk to each other and share information. It’s like the universal translator from Star Trek. And hey, if you need an API, we can hook you up.
The struggles entrepreneurs face with web application development
There’s a brave new world out there when it comes to finding the right tools, systems, processes, and partners for web application development.
This can be a real double-edged sword. On one hand, you theoretically have access to the most perfect build ever. On the other hand, there are a lot of zig zags and pitfalls that can be lurking along your journey to the Promised Land.
Here are some of the biggest struggles I’ve seen clients face on this journey.
Over-developing instead of creating an MVP
If you’re a larger company that has more resources to invest (and strong enough validation for existing products), you might want your web application to be 100% perfect on launch day, complete with all the bells and whistles.
But if you’re a startup, this could be a great way to nosedive your business.
The name of the game for startups is the MVP, or minimum viable product. With an MVP, we’re strategically developing only the core features of your web app—the ones that are necessary to get your product into the market to gather critical feedback from your first users.
Once the MVP is released, we’ll be able to gather performance and user data that helps inform the next steps. From there, we can choose another core feature, then repeat the process of designing, developing, testing, and releasing.
This way, you can be sure that you’re not wasting precious time and resources over-developing a product that ends up flopping anyway.

The unrealistic “waterfall” approach
Many development teams use the waterfall methodology for project management. And we have some pretty strong feelings about it: simply put, it’s no good, and nobody should use it.
This methodology can almost guarantee that you’re overdeveloping or ignoring critical feedback from the market. It operates on a linear progression—and on the assumption that everything can be 100% planned out and then meticulously followed to a tee over the whole lifecycle of the project.
But that’s not really how life works.
Sure, you go into it with a rough plan. But you should always be gathering information, analyzing it, and making pivots based on your findings. What if you develop one feature, test it out in the market, and discover that your audience has tons of feedback?
It would be silly to continue developing based on your original, data-less plan.
That’s why the most successful web application development projects use a lean, agile methodology, working in increments to design, develop, test, and release iteratively.
Weak first-time code
Some developers (and their clients) approach the initial build as something they should get through quickly and cheaply, then they can always fix it later.
This often ends in disaster. You wouldn’t build a weak foundation for your house, build the whole house, then redo the foundation. Or at least we hope you wouldn’t.
Your code is the backbone of every aspect of your application. Even the smallest changes down the road can have massive implications.
We’ve had plenty of brands come to us with weak product code: no structure, no documentation, no code repository history, no code reviews info, etc.
Try as we may, we can’t fix a mess like that. We have to rebuild it from scratch. This risks setting back the client’s business and potentially upsetting their customers.
The bottom line is: you can’t cut corners and expect to never have problems. Invest the time and resources to get it done right the first time.
If you want our full rant on this, check out our article about why weak first-time code is a startup killer.
Lack of validation
Product validation can also be one heck of a struggle when you’re building a web app from scratch.
See, as a newbie in the web application space, you might think your product is the best thing since sliced bread, but the market might not agree.
Validation is all about objectivity. You need to identify the problem, determine if your product solves it, and make sure it’s financially viable. The process happens in three phases, and each one can be a real pain in the butt.
First, you have to prove there’s a demand for your product. Then, you have to figure out if people actually want it and are willing to pay for it. And lastly, you have to make sure you can actually make money off it.
During your first experience with an app, you might not have access to existing data, so you have to gather it from scratch. You have to do cold-calling, surveys, interviews, or even landing pages to figure out if your idea is worth pursuing.
Creating a prototype isn’t easy either, especially if you’re not a developer. And finally, you have to make some tough decisions on costs, pricing strategy, and revenue generation.
The good news is we know how to navigate each of the three validation phases. Plus, we can assist with data gathering, wireframing, prototyping, pricing strategies, and more.
Don’t let your passion blind you from the harsh reality of the market. Let us help you validate your product and ensure that it’s not only something you love, but something that the market loves too.

What makes Dazlab different?
You have a virtually infinite amount of options for your web application development services. Why should you choose us? That’s a great question. We’re glad you asked.
We educate and empower our clients
One of the core beliefs we have as web app developers is to help clients learn about the build process. We want to really bring them in and educate them on what we’re doing, why we’re doing it, and the impact it all has on the final product.
We want to build a code base that their staff can build on top of. By bringing them into the web application development process and keeping it transparent, we’re also helping them become better product managers.
Our job is to support our clients, not be the gatekeeper of knowledge like big IT companies. This might sound a little counterintuitive, but we want you to take what we’ve built and run with it.
We use a lean agile methodology
Like I mentioned earlier: the waterfall methodology for project management just sucks. That’s why we use the lean agile methodology.
In an agile environment, we’re touching base with clients every week to keep them in the loop and address any issues, obstacles, or “a-ha moments” in real time.
We really bring our clients into the design process. And by releasing elements of the project to them incrementally, we’re all able to test, tweak, and hone as we go. We give clients choice on what they want to build and what they don’t.
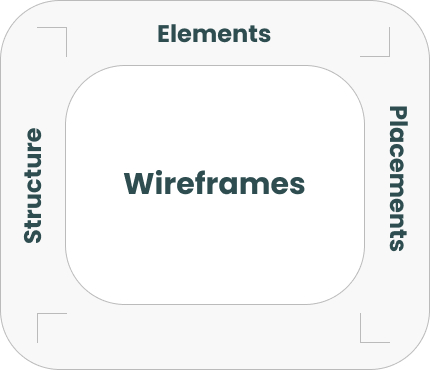
Our design process
During web application development, our design process can be broken into 3 stages: dataflows, wireframes, and the reusable design system which consists of concept designs and the user interface (UI) kit.
Let’s look at each of these a bit closer.
Dataflows

1-2 weeks
Wireframes

1 week
Concept designs + UI Kit

2 weeks
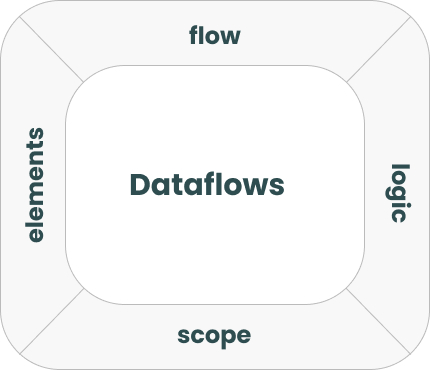
Dataflows
Before starting any agile project, it’s vital to understand at least some of the flow of the work—at the very least to show the high-level thinking components of a project.
The dataflows are a way to show user flows through the product while also showing logic and elements that would be needed on each page/view.
Establishing these user flows early allows everyone to fully understand the scope very early on.
Wireframes
Wireframes are a super fast way of putting together a screen and its components so that we can build on the flow work we did earlier.
These wireframes aim to help in discussions about navigation systems that could be appropriate, especially when it comes to workflow components.
Concept designs and UI kit
Using some of the key wireframes, we now look to build on top again. We want to pick a feature and use it to create concept designs so that we can feel how the system will look on the device it’s being designed for.
The key asset we create in this phase is a reusable design system. This design system forms the basis of every screen we need to create or build.
It speeds up development and creates a consistent user interface as the project goes into production.
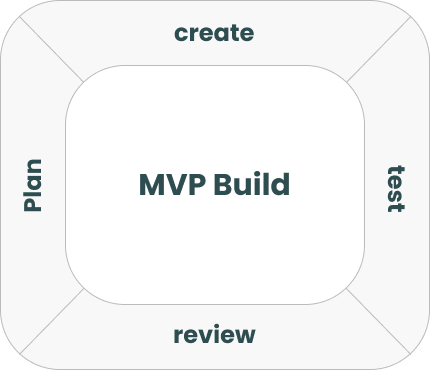
Our production process
Similar to our design process, the production process of our web application development services can also be broken into 3 stages. These are the technology scope, MVP build, and post-MVP.
Technology Scope

3 weeks
Production sprints

1-2 week cycle
Post-MVP

Enhancements
Technology scope
Technology scope is a crucial part of the process. It’s similar to a blueprint for a house.
It’s here where we define the structure for how we will build something that will support the design and flow work.
Before development starts, we look at what technologies will be best to use and how we should use that technology. We also look at defining the roadmap, and, finally, we assess all the risks.
MVP build
As we mentioned earlier, smaller businesses should typically be working toward an MVP, or minimum viable product. This is a version of the app that doesn’t necessarily have all the bells and whistles 100% complete—instead, it’s got just enough features to get it out to market for testing.
Once we have our roadmap, we start developing key features of the product in 1 to 2 week periods called production sprints. Each sprint follows the same general format:
1. Plan. Agree on the sprint’s goals, break those goals into tasks, and create estimates for each.
2. Create. Jump in and do the work!
3. Test. As we do the work, we test. Engineers test first, then quality assurance (QA), then the project manager (PM), then the client.
4. Review. Each sprint ends in reviews to ensure that all tickets have been completed.
After each sprint, we lather, rinse, and repeat until we’ve finished developing whatever core features we decided on together.
Post-MVP
Once the site MVP has been released and is in the hands of our users, it’s time to review. We ensure the platform is performing as expected and identify any opportunity for refinement or enhancement.
1. Deploy. Safely and automatically push all changes to production services.
2. Report. Gather the data on how things are going under the hood.
3. Review. Look for trends of usage and ensure coverage.
4. Adapt. Decide if we’re happy with the results or if we want to make more changes to drive even better results.
Get some peace of mind—and a primo web app
It can be dizzying to figure out how to approach your web application development.
Who should you hire to help? What tools and systems should form the backbone? How can you be sure that you’re making the right moves to be able to grow and scale in the future?
We can’t answer these questions for you. But we can tell you that it all comes down to choosing the right partner. As you continue your quest for the right dev partner or firm, do your research and make sure that your values and ideas align.
Choose a web application development company that understands the potential pitfalls and works iteratively with you to avoid them. And not only that, they should customize your build to your needs and be willing to put in the hard work the first time (no cutting corners).
Want a bid from Dazlab? Contact us today to see how we can help make your app concept a reality.

What Our Clients Are Saying